シンプルで美しいはてなブログの新テーマ「Minimalism」を公開しました。
※当テーマの紹介する際は、テーマ配布ページではなくこの記事のURLを使用してください。
※追記あり:デザインのアップデートについて+ 元のデザインに戻す方法
当ブログ「ひつじの雑記帳」を開設して間もなく、フラットデザイン風のおしゃれな自作テーマ「Codomisu Flat」を公開しました。
レイアウト的に少し扱いにくいテーマでしたが、思っていたよりたくさんの方に使ってもらえました。
力こそパワー +ログ ゼロから始めるビットコイン さんなど特におしゃれにカスタマイズされているので是非見てみてください。
あれから約2ヵ月経った今、オリジナルのはてなブログテーマ第二弾「Minimalism」を公開しました!
Minimalism(ミニマリズム)の特徴

このテーマは、テーマ名「Minimalism」にある通り、デザインは最小限のみに抑えてあり、「美」をとことん追求しました。
こどみすフラットとは違い、スマホ・タブレットにも対応した、レスポンシブ対応のテーマです。
デモサイトをCheck!
デザイン・見た目
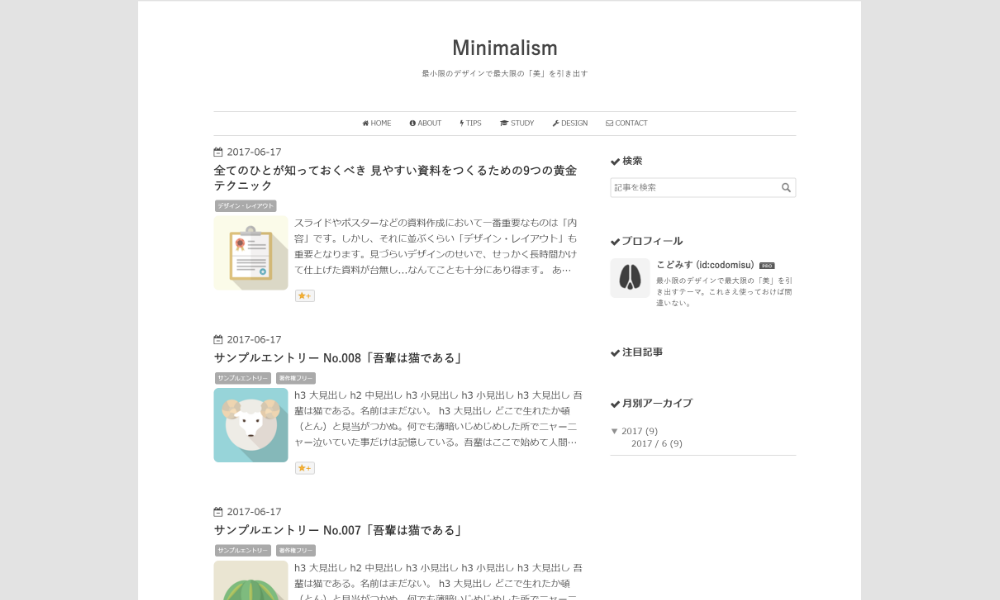
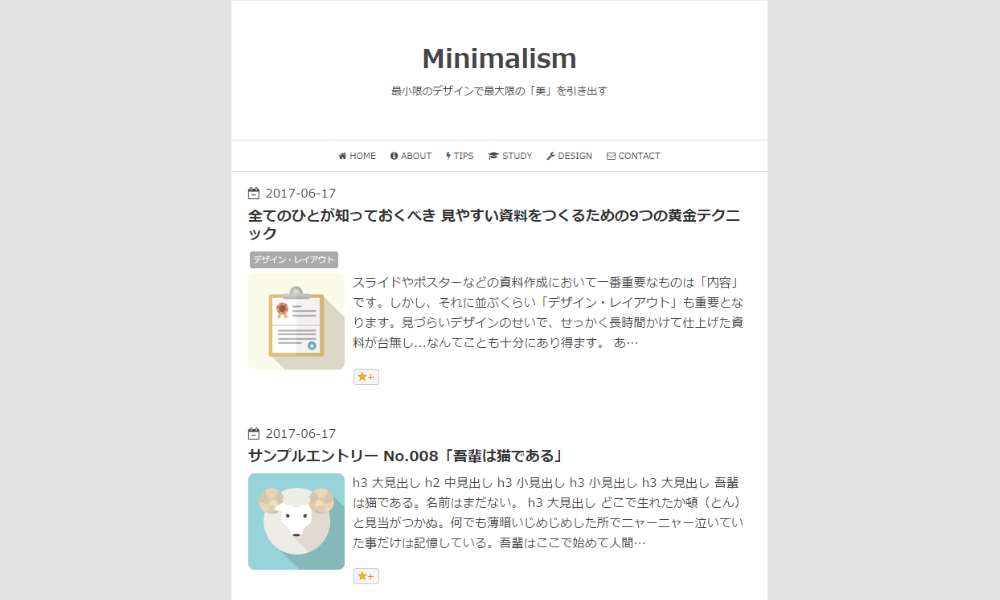
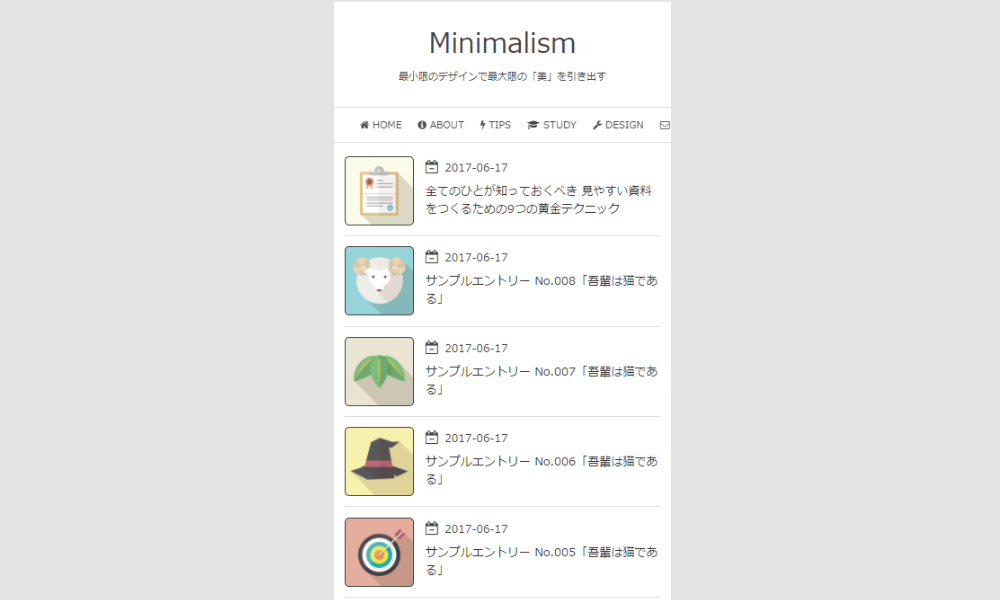
PC・タブレット・スマホから見たそれぞれの「Minimalism」の見た目はこんな感じです。
PC

タブレット

スマートフォン・ミニタブレット

現存のレスポンシブテーマは、スマホからみると文字が少し大きすぎたり、若干バランスがおかしくいものが多いですが、当テーマは「モバイルファースト」に作られているので、スマホからみても本当にレスポンシブテーマなのかっ思われるくらいデザインが整っているかと思います。
十人十色 何色を選ぶかはあなた次第

当テーマは、ヘッダーの色を変えるだけでブログの雰囲気を一転できるように設計してあります。ベースはホワイトで出来ているため、基本的にどんな色でも合います。
テーマを導入したらまずやること
導入したら、まず以下のことをやってください。
レスポンシブデザインに設定する

デザイン→スマートフォン→詳細設定の「レスポンシブデザイン」にチェックをつけてください。PCとスマホを別々のデザインにしたいという方はやらなくてもOKです。
もしスマホ・タブレットで上手く表示されなかったら
レスポンシブデザインにチェックを入れても、スマホから見たときにPC表示のままだったり、上手く表示されない場合があります。
そんな時は、はてなブログの設定→詳細設定→headに要素を追加に以下のコードを追加してください。
トップページを一覧形式にする

はてなのPROに契約している方は、設定→詳細設定→トップページの表示形式(PC番)で一覧形式にチェックを入れます。
ブログ名が全角(日本語)の場合
ブログ名が全角(日本語)の場合、文字が大きすぎると感じる方も多いと思います。そんなときはデザイン→PC→デザインCSSに下記のコードを追加することで解決します。
上手く表示されたらテーマをカスタマイズしてみよう
ナビゲーションメニューを設置する

このテーマには、
【決定版】はてなブログ・スマホデザイン最強カスタマイズ集 で紹介したスライドメニューと同様のものが標準で用意されています。
デザイン→PC→ヘッダ→タイトル下に以下のコードを追加し、アイコンやURL等の任意の部分を書き換えてください。
アイコンにはFontAwesomeを使います。FontAwesomeの使い方が分からない方はこのサイトを参考にしてみてください。
シェアボタンを設置する

このテーマには、シェアボタンのスタイルが標準で記述されています。よって以下のコードをデザイン→PC→記事上・下に挿入するだけで、シェアボタンが完成します。
ヘッダーを好きな色に設定する

上で紹介したように、このテーマではヘッダーを好みの色に設定することができます。
設定するには、デザイン→PC→デザインCSS に以下のコードを追加します。
見出しデザインについて
当テーマはカスタマイズ性を考えて、敢えて見出しデザインをデフォルトのままにしてあります。自分好みの見出しデザインを選びましょう。
見出しデザインを選ぶ際はこちらのサイトが参考になります。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
テーマ配布ページ
カスタマイズの質問について
Minimalismに関するカスタマイズの質問ですが、諸事情によりお答えできないことが多くなってしまったためコメント欄自体を閉鎖しました。
大変ご迷惑をお掛けしますが、ご理解ご協力の程お願いいたします。
追記
2018/09/10 デザイン全体の修正及び調整
Minimalism全体のデザインの修正・調整作業を行いました。今回のアップデートによって今まで設定していたデザインが崩れてしまった方、以前のデザインに戻したい方向けに、以前のデザインに戻す方法を紹介します
アップデート前のデザインに戻す方法
- 手順1
 設定→デザイン→デザインCSSの欄の
設定→デザイン→デザインCSSの欄の
/* <system section="theme" selected="xxxxxxxxxxxxxxx"> */
@import url("https://blog.hatena.ne.jp/-/theme/xxxxxxxxxxxxxx.css");
/* </system> */
の部分を
@import url("https://codomisu.sakura.ne.jp/minimalism/old.css");
に変更する。(URLの部分も全て変更してください)
- 手順2.
はてなブログの設定→詳細設定→headに要素を追加に以下のコードを追加する。
以上の手順で、元のデザインに戻すことが可能です。